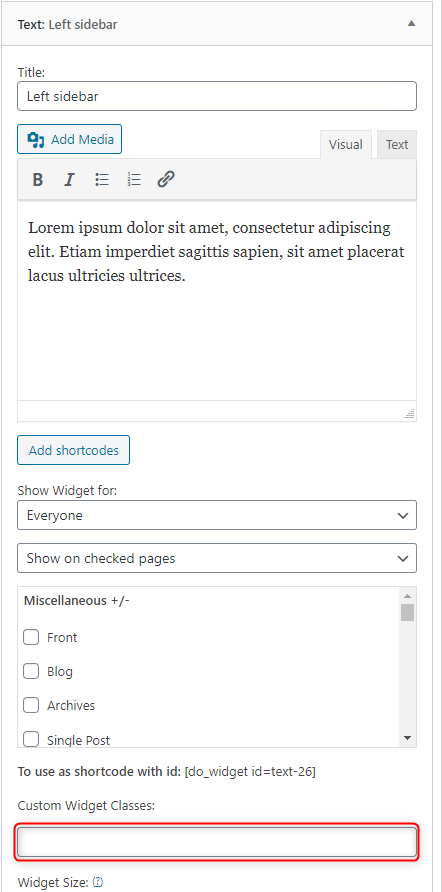
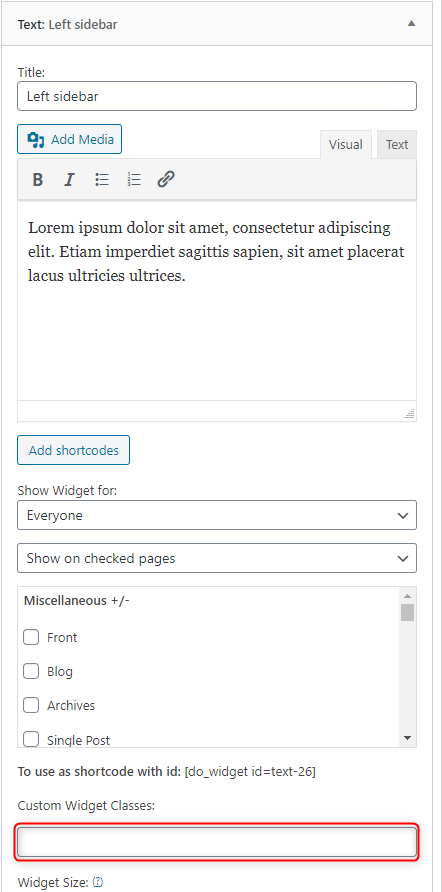
To achieve one of the styles for a widget (see below) use the simple classes. Enter the selected class name to “Custom widget classes” field as pointed below.

To achieve one of the styles for a widget (see below) use the simple classes. Enter the selected class name to “Custom widget classes” field as pointed below.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor. Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor. Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor. Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris.
Suffix: pe-title-border
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor. Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris.
Suffix: pe-color-box1
To change the color for the background go to Theme Options -> Colors -> Widgets
Suffix: pe-color-box2
To change the color for the background go to Theme Options -> Colors -> Widgets
Suffix: pe-color-box3
To change the color for the background go to Theme Options -> Colors -> Widgets
Suffix: pe-color-box4
To change the color for the background go to Theme Options -> Colors -> Widgets