Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Search
- Home
PE Recent Posts
-
Blog Post 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
-
Blog Post 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
-
Blog Post 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
-
Blog Post 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
-
Promotion
- Pages
- Contact Us
- Other Info
- Styles
-
Note that you can create any other color version at the theme back end. check some examples below

Examples
-
All widgets styles
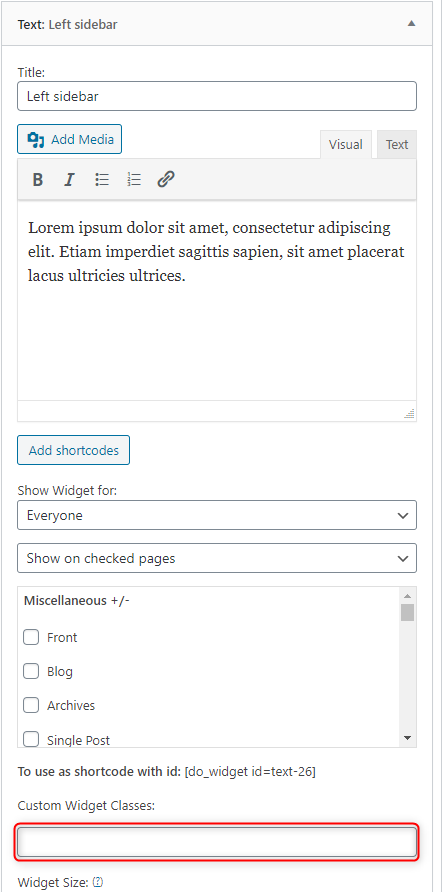
To achieve one of the styles for a widget (see below) use the simple classes. Enter the selected class name to “Custom widget classes” field as pointed below.

Default
CSS Class: default
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam imperdiet sagittis sapien, sit amet placerat lacus ultricies ultrices.
Color background 1
CSS Class: color1-ms
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam imperdiet sagittis sapien, sit amet placerat lacus ultricies ultrices.
Color background 2
CSS Class: color2-ms
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam imperdiet sagittis sapien, sit amet placerat lacus ultricies ultrices.
Color background 3
CSS Class: color3-ms
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam imperdiet sagittis sapien, sit amet placerat lacus ultricies ultrices.

